WILSON POP-UP




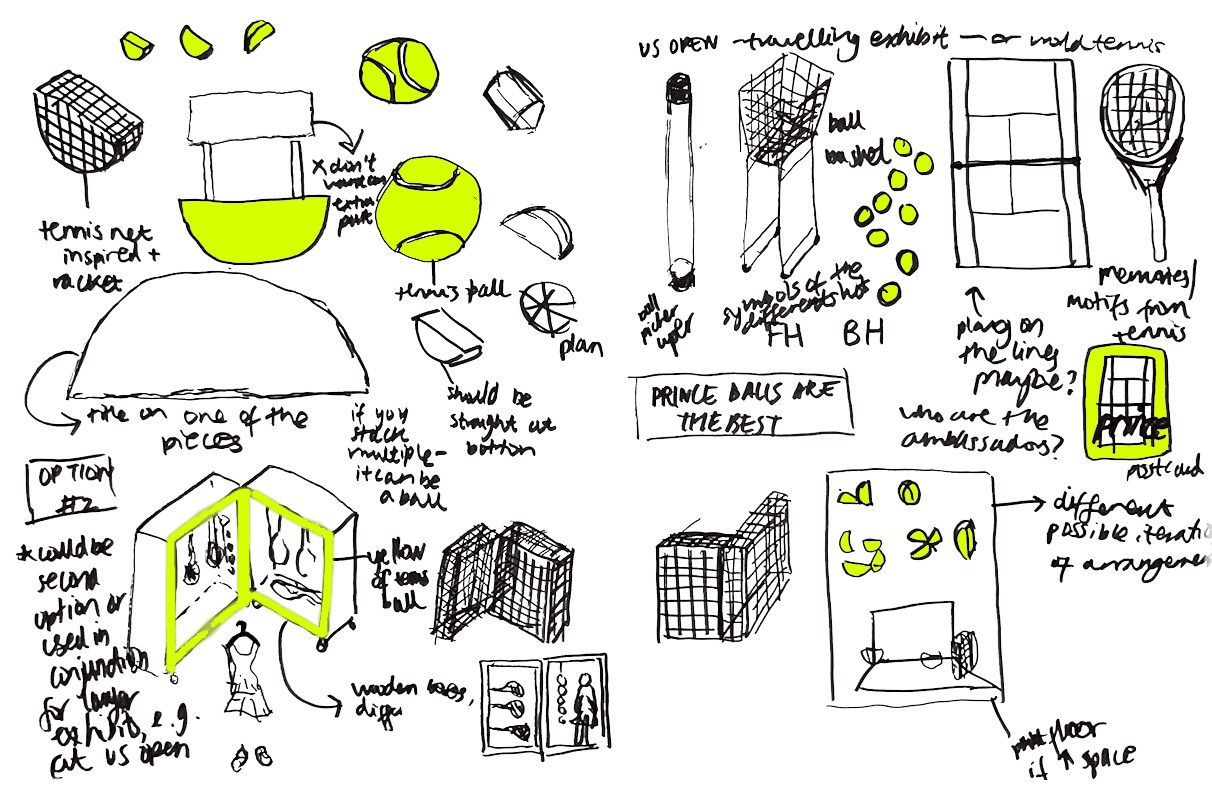
Personal experience playing tennis

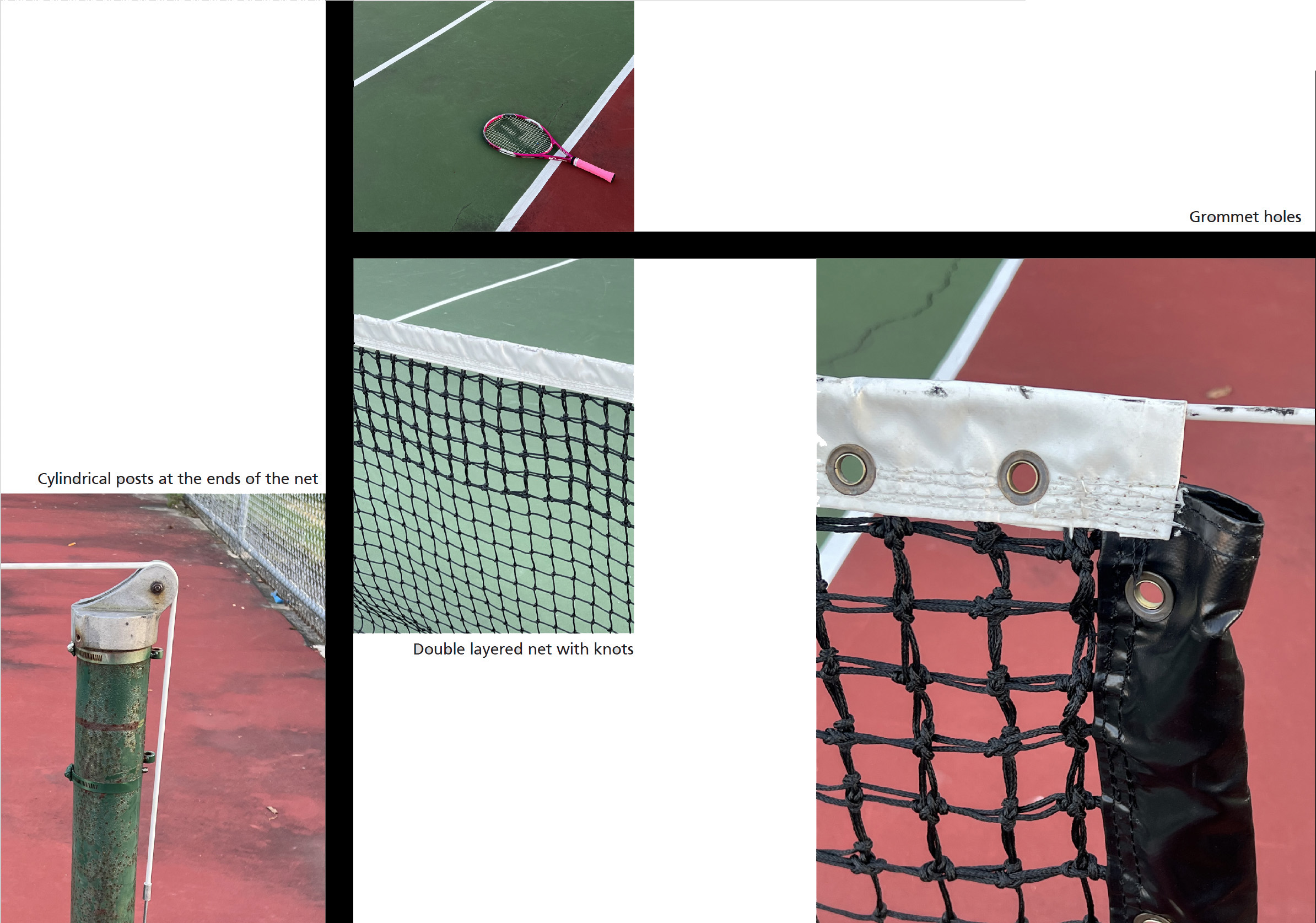
Tennis motifs
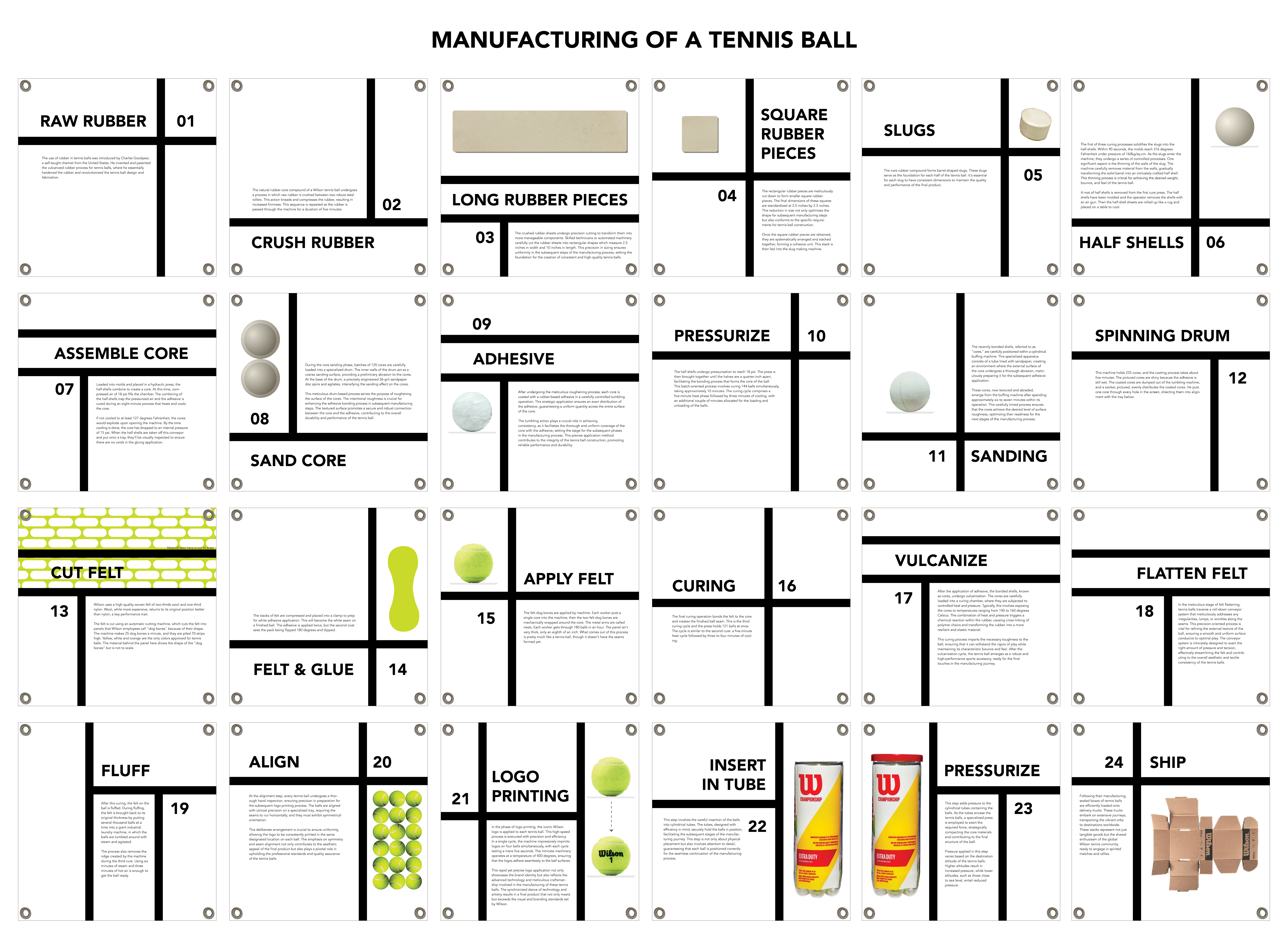
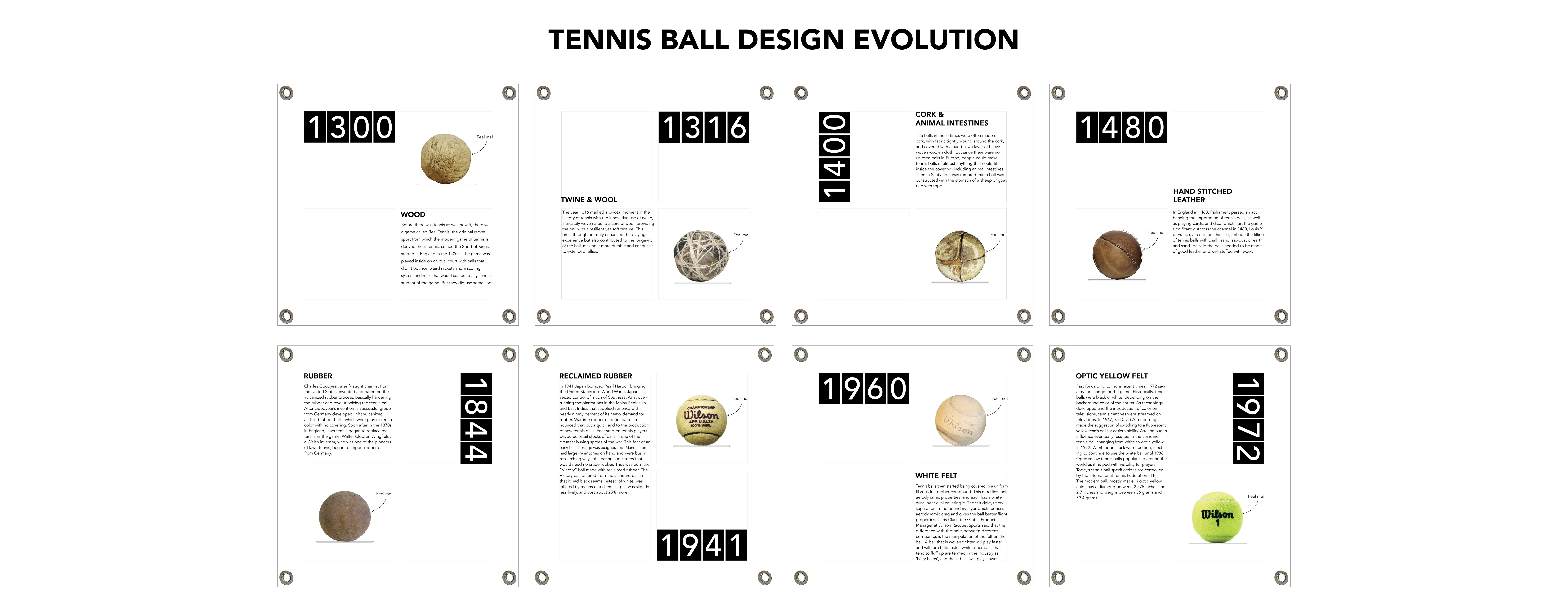
The Wilson Retail Popup is a mobile exhibit showcasing the intricately designed Wilson ball. Adaptable to urban settings, it highlights the ball's artistry and history, transforming spaces for tennis enthusiasts. Inspired by tennis court textures, the structure presents narratives on ball manufacturing, design evolution, and historical graphics on tennis cans.
Details
Date
Fall 2023
Site
Retail Design, Graphic Design
Date
Fall 2023
Site
Market House, Providence, RI, 02903




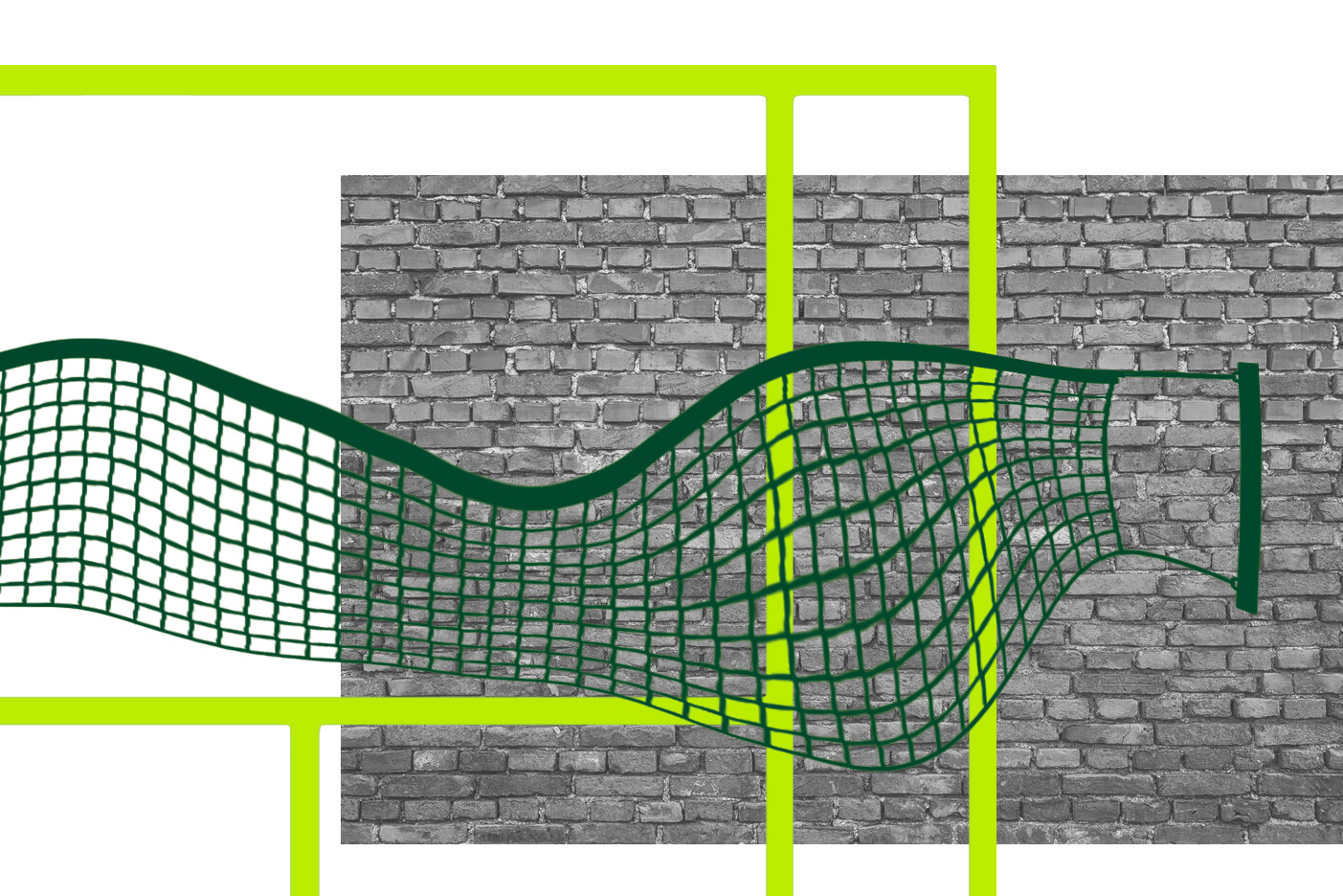
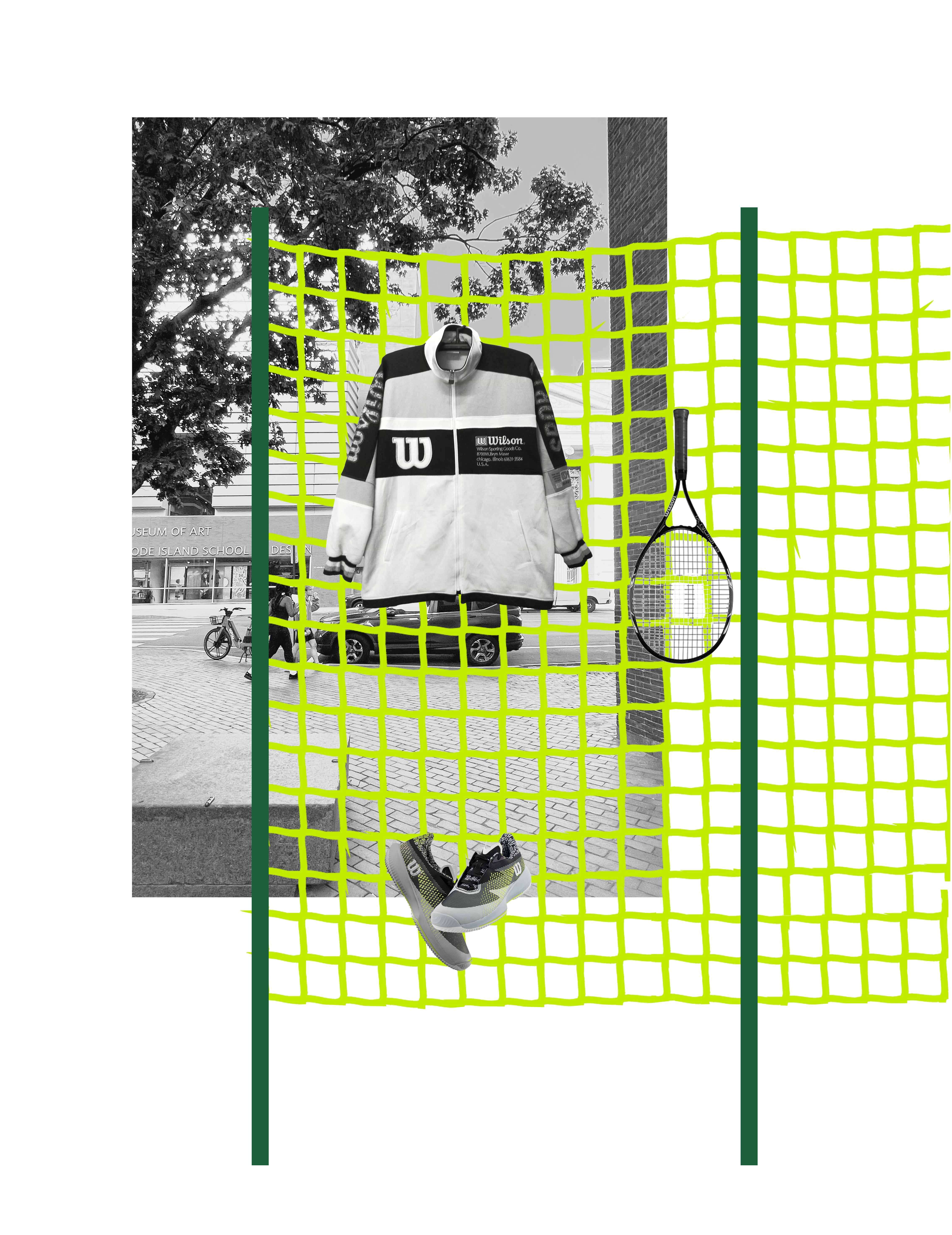
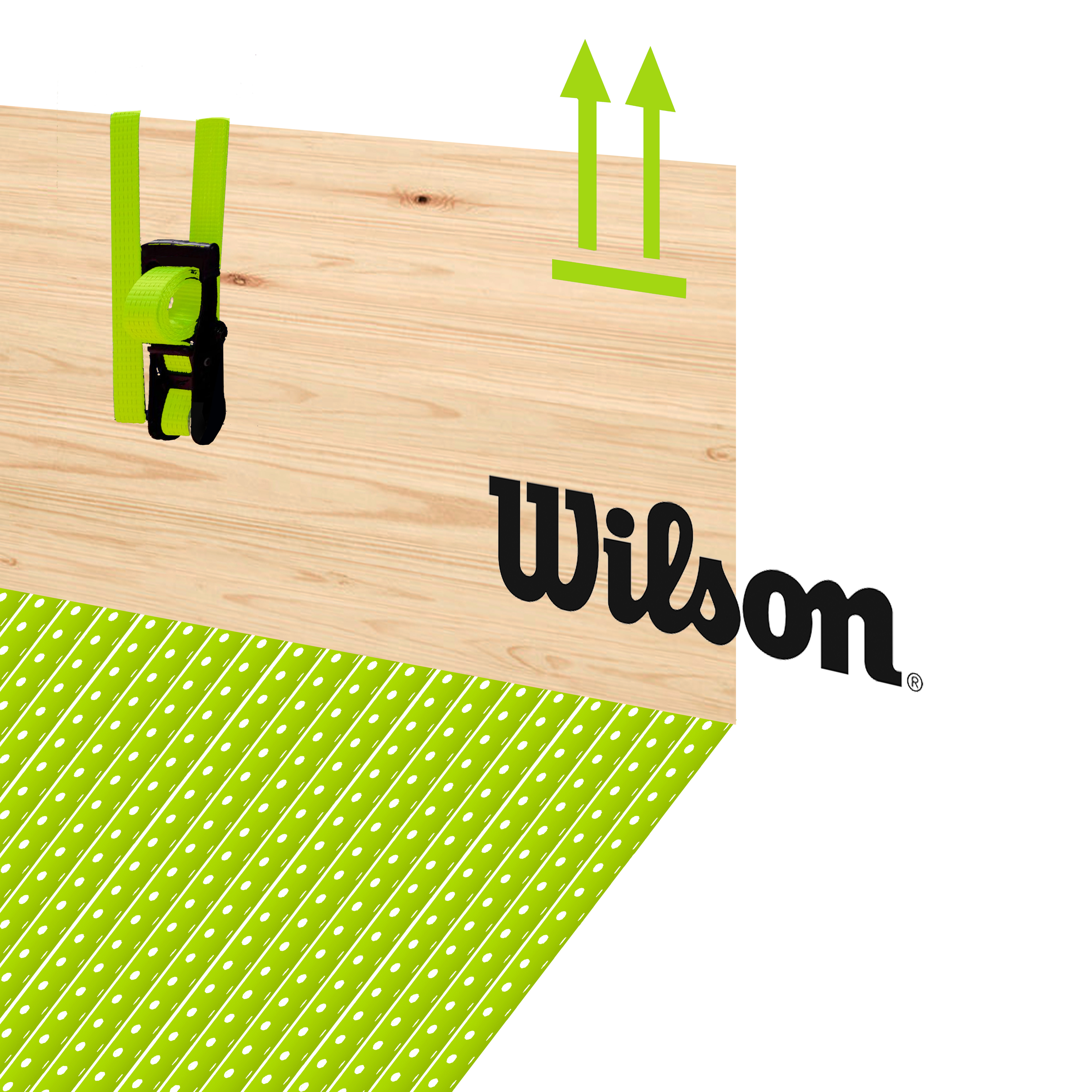
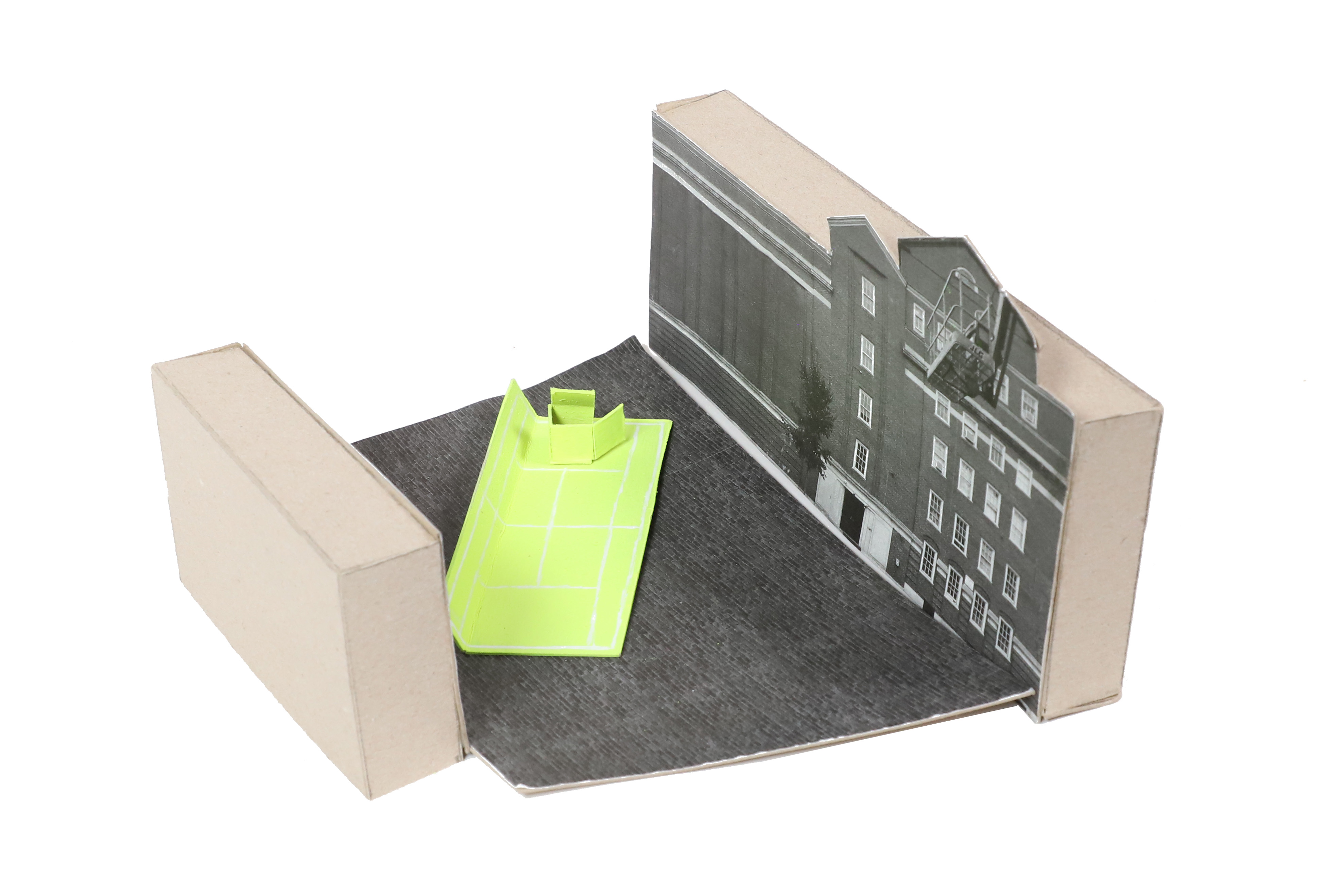
Concept Collages

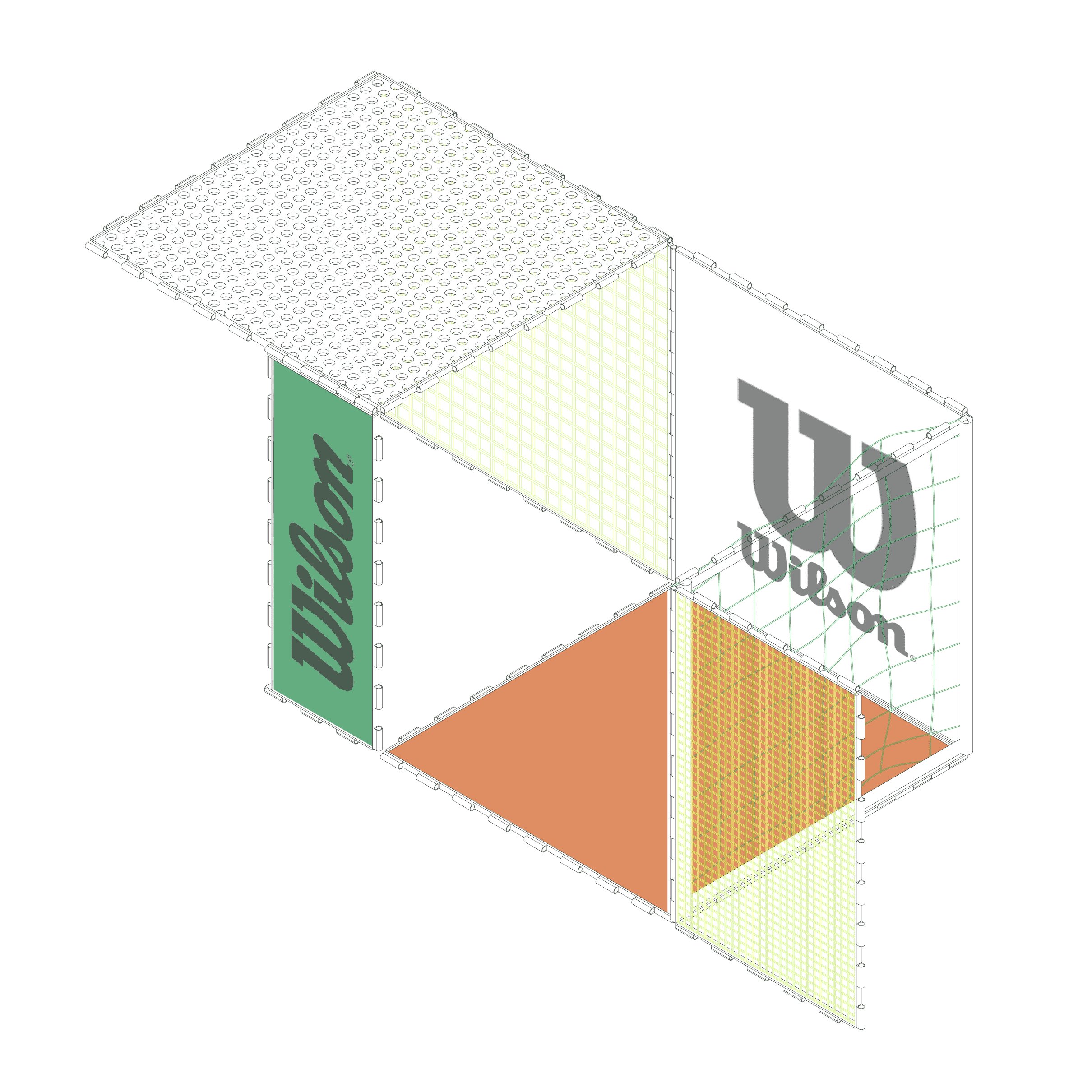
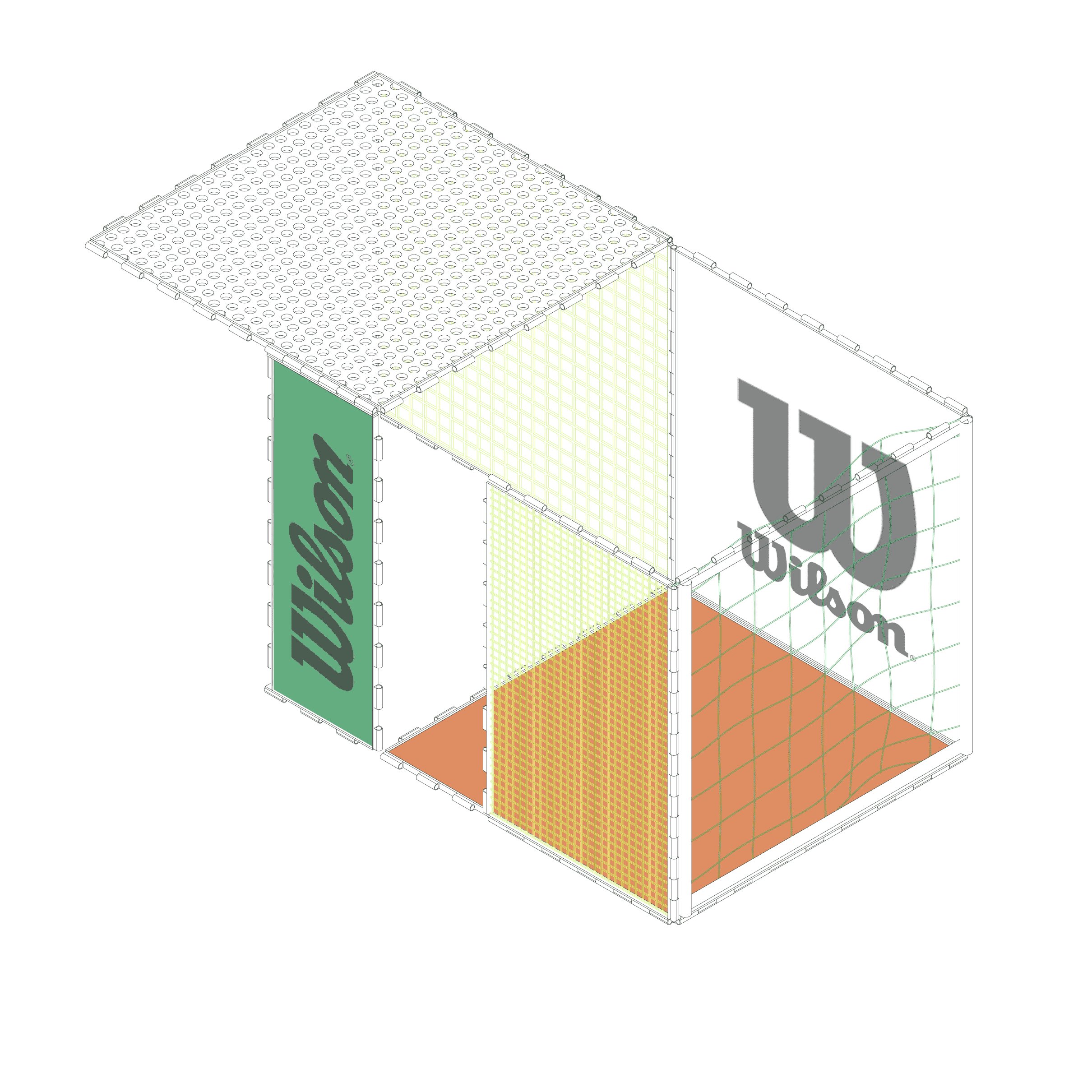
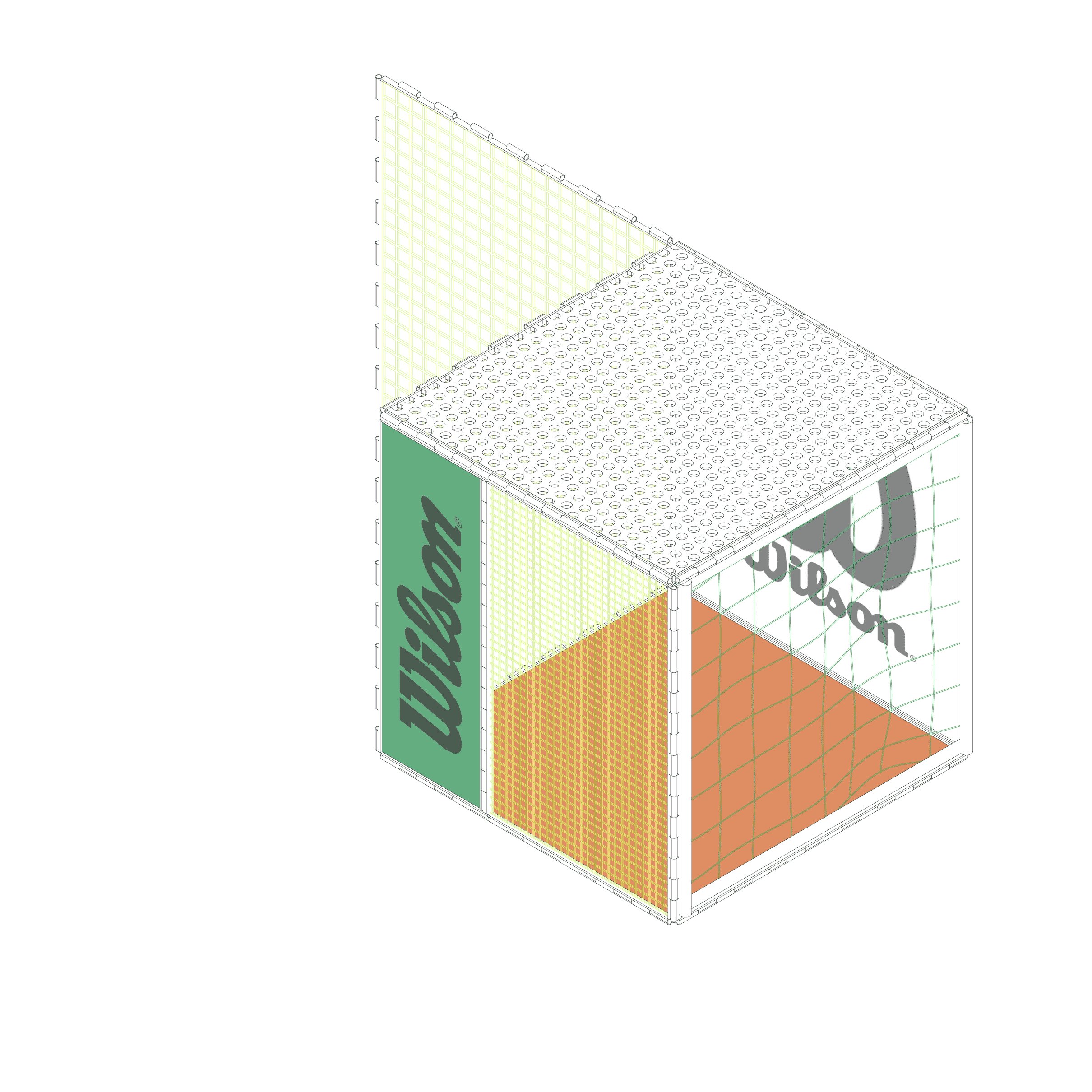
Transformative and flexible retail pop-up design














Flexibility within a site

Panel Prototype